
- 集客
ランディングページ制作の基礎|作成方法を合わせて解説
目次
概要
Webのランディングページとは?
ウェブのランディングページは、マーケティングキャンペーンや広告のリンク先として設計されたウェブページです。通常、ランディングページは、特定の商品やサービス、キャンペーン、イベントなどに関連し、訪問者に特定のアクションを実行させるという最終的な目標があります。
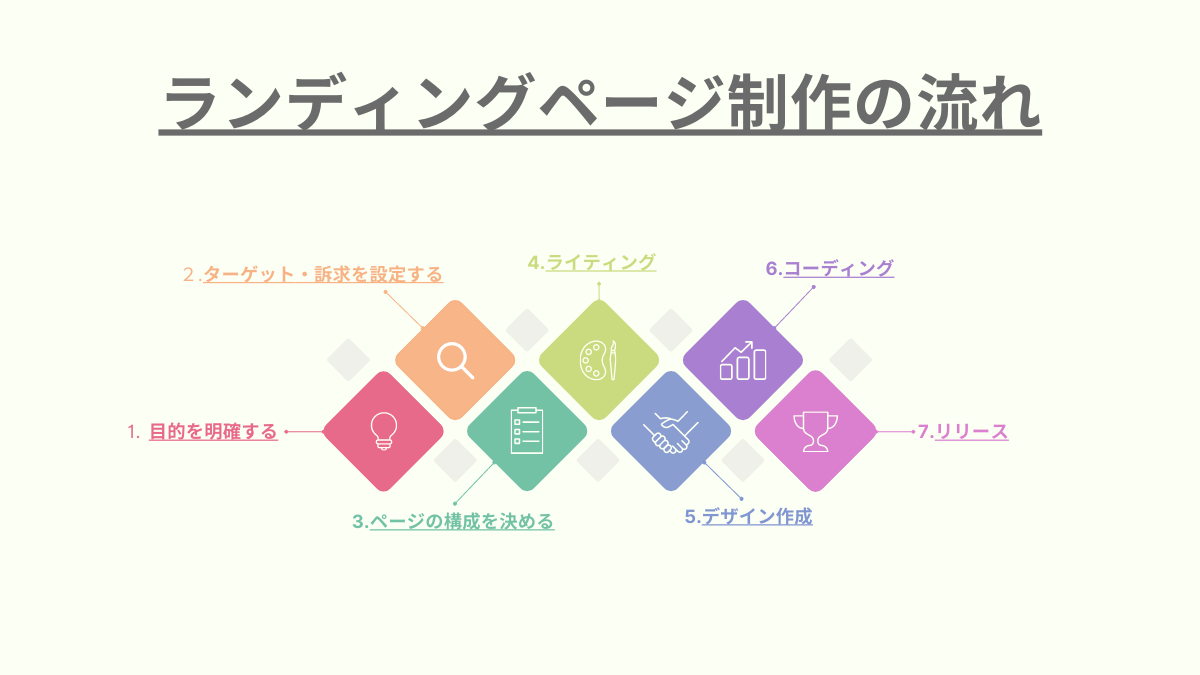
ランディングページ制作の流れ
目的を明確する
ランディングページ制作の最初のステップは、明確な目的を設定することです。ランディングページがどのような目的を果たすかを把握することで、コンテンツや設計の方向性を決定できます。例えば、製品の販売促進やメールリストへの登録など、具体的な目標を明確にすることが重要です。
ターゲット・訴求を設定する
次に、ターゲットオーディエンスを明確にし、そのニーズや要求に基づいて訴求ポイントを設定します。ターゲットオーディエンスの特性や関心を理解し、その人々に魅力的なメッセージや価値を伝えることが重要です。ターゲットオーディエンスに合わせて、ランディングページのコンテンツやデザインを最適化しましょう。
ページの構成を決める
ランディングページの構成は、訪問者が情報をスムーズに理解し、必要なアクションを実行できるようにするために重要です。目的やターゲットオーディエンスに合わせて、適切なレイアウトやセクションを決定しましょう。一般的な構成には、ヘッダー、特徴や利点の紹介、コールトゥアクション(CTA)の配置、信頼性を高める要素などが含まれます。
ライティング
ランディングページのコンテンツは、訪問者の関心を引きつけ、説得力を持たせる必要があります。訴求ポイントや特典を強調し、明瞭かつ魅力的な言葉で伝えましょう。また、読みやすさと理解しやすさにも注意を払い、短文や箇条書き、ヘッダーなどを使って情報を整理しましょう。
デザイン作成
ランディングページのデザインは、訪問者に魅力的で視覚的に引き付ける役割を果たします。ロゴ、カラーパレット、フォントなど、ブランドの一貫性を保ちつつデザインを作成することがおすすめです。ユーザーエクスペリエンスを向上させながらも、ビジュアル要素や画像の選択、レイアウトのバランス、カラースキームなどに注意を払い、訪問者の目を引くデザインを作りましょう。
コーディング
デザインが完成したら、次はコーディングの作業に入ります。コーディングでは、デザインを実際のウェブページに変換するためのコーディング言語(HTML、CSSなど)を使用します。まず、デザインをもとにHTMLのマークアップを作成します。HTMLはウェブページの構造を定義するための言語であり、テキスト、画像、リンクなどの要素を配置します。その後、CSSを使用してデザインをスタイリングします。CSSはウェブページの見た目やレイアウトを制御するためのスタイルシート言語であり、フォント、色、背景、配置などのスタイルを指定します。また、異なるデバイスや画面サイズで適切に表示されるように、メディアクエリやフレキシブルなレイアウトを使用してレスポンシブなランディングページを作成しましょう。
リリース
リリースは、作成したランディングページを公開し、訪問者がアクセスできるようにする重要なステップです。すべての事前準備が完了した後、ウェブサーバーにファイルをアップロードします。コーディングやデザインが完了したランディングページのファイルを、ウェブホスティングサービスが提供するファイルアップロードの方法を使ってサーバーにアップロードします。ファイルの配置場所やフォルダの構成に注意し、正しくアップロードされるようにしましょう。
成果につながるランディングページに必要な要素
ファーストビューでの離脱を防ぐ
ランディングページの最初の印象は非常に重要です。訪問者はわずかな時間で判断を下し、離脱する可能性があります。ファーストビューでの離脱を防ぐためには、まず、鮮明で魅力的なビジュアルを使用しましょう。ビジュアルは訪問者の目を引き、興味を引く役割を果たします。また、簡潔なキャッチコピーや主要なメッセージを明確に伝えることも重要です。訪問者はすぐに理解できる情報を求めていますので、簡潔かつ分かりやすく伝えるようにしましょう。さらに、訪問者に対して具体的な行動を促すボタンやリンクのコールトゥアクション(CTA)を強調しましょう。明確で魅力的なCTAを配置し、訪問者が次のステップを踏みやすくするようにしましょう。
ストーリー性を意識した構成
ストーリー性のある構成は、訪問者の関心を引き、エンゲージメントを高めるのに役立ちます。まず、ストーリーボードを作成しましょう。ランディングページのメッセージやコンテンツを時間軸やフローチャートの形で整理し、ストーリーの流れを確認し、訪問者がどのような経験をするかを考えながら、コンテンツを配置していきましょう。次に、情報を階層的に整理しましょう。訪問者は情報を効率的に吸収するために、階層的な構成を求めています。重要な情報を際立たせ、必要な詳細情報は隠し、必要に応じて表示できるようにしましょう。さらに、訪問者に共感や興味を持ってもらうために、ストーリーテリングの手法を活用しましょう。例えば、物語や実例を使って、訪問者に課題や解決策を伝えることができます。
効果検証・LP改善(LPO)
ランディングページの効果を最大限に引き出すためには、まず、訪問者の行動データやコンバージョンデータを収集し、ランディングページの効果を評価し、ウェブ解析ツールやA/Bテストなどを活用して、客観的なデータを取得することが重要です。次に、問題点を特定し、データを分析して訪問者の行動パターンや離脱要因を明らかにします。具体的な問題点を把握することで、改善の方向性を見出すことができ、改善施策を実施しましょう。
集客のため、インターネット広告との連携を意識する
インターネット広告との連携を意識することで、より多くの訪問者をランディングページに集めることができます。広告から誘導されてきたトラッキングと分析を行い、広告成果の評価を行いましょう。クリック数、コンバージョン数、費用対効果などのデータを収集し、広告の効果を評価して改善と最適化を行うことが推奨されます。また、広告のパフォーマンスを定期的に評価し、改善の余地があれば施策を調整することも重要です。テストや最適化を通じて、より効果的な広告戦略を構築していきましょう。
まとめ
上記ご紹介した成果につながるランディングページに必要な要素を適切に組み合わせながら、効果的なランディングページを作成しましょう。
よくある質問
Q:ランディングページとは何ですか?
A:ランディングページは、特定の目的を達成するために設計されたウェブページであり、訪問者が特定のアクションを起こすことを促すために作成されます。
Q:ランディングページの効果を測定する方法はありますか?
A:ランディングページの効果を測定するためには、ウェブ解析ツールを使用して訪問者の行動やコンバージョン率を追跡することが一般的です。また、A/Bテストやヒートマップ解析などの手法も効果的です。
Q:ランディングページのデザインに注意すべきポイントはありますか?
A:ランディングページのデザインに注意すべきポイントとして、ブランドの一貫性の保持、視覚的な引き付け要素の配置、読みやすいフォントとカラースキームの選択などがあります。
関連するブログ記事
カテゴリー






